Browser, wie Google Chrome, Microsoft Edge, Firefox, Opera oder Safari, sind unverzichtbare Werkzeuge für Webdesigner:innen. Für einen effizienteren und angenehmeren Arbeitsablauf gibt es viele Browsererweiterungen, die speziell auf die Bedürfnisse von Webdesigner:innen zugeschnitten sind. Browsererweiterungen bieten Funktionen, wie das Erkennen von Schriftarten, das Messen von Entfernungen oder das Anzeigen von Farbcodes. In diesem Beitrag stellen wir Ihnen neun Browsererweiterungen für Ihren Browser vor, die Ihren Webdesign-Workflow vereinfachen und Ihnen die Arbeit erleichtern. Ob Profi oder Anfänger – für jeden ist etwas dabei.
Eye Dropper
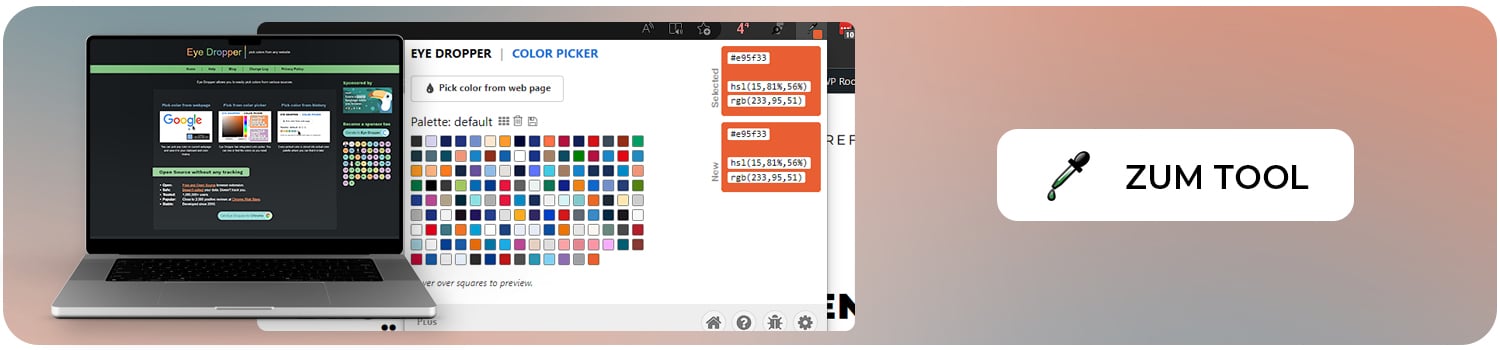
Die Browsererweiterung Eye Dropper ist ein sehr beliebtes Tool für Grafiker:innen, Webdesigner:innen und andere kreative Profis, die mit Farbe arbeiten. Mit Eye Dropper können Sie Farben von jeder Website abrufen und sich diese als Hex-Codes und RGB-Werte ausgeben lassen. Die Erweiterung ist für Google Chrome, Microsoft Edge, Firefox, Safari und Opera verfügbar. Der Nutzen dieses Tools liegt in seiner Fähigkeit, Farben aus Bildern und Grafiken zu extrahieren. Der Benutzer:in fährt einfach mit der Maus über die Stelle, an der er die Farbe haben möchte, und klickt mit der linken Maustaste darauf. Die Daten werden sofort angezeigt. Am wichtigsten ist, dass der Eye Dropper verwendet werden kann, um die Barrierefreiheit einer Website zu überprüfen, da der Kontrast zwischen verschiedenen Farben gemessen werden kann. Die Farben werden nach der Erkennung im Tool gespeichert und sind immer wieder abrufbar.
Muzli 2
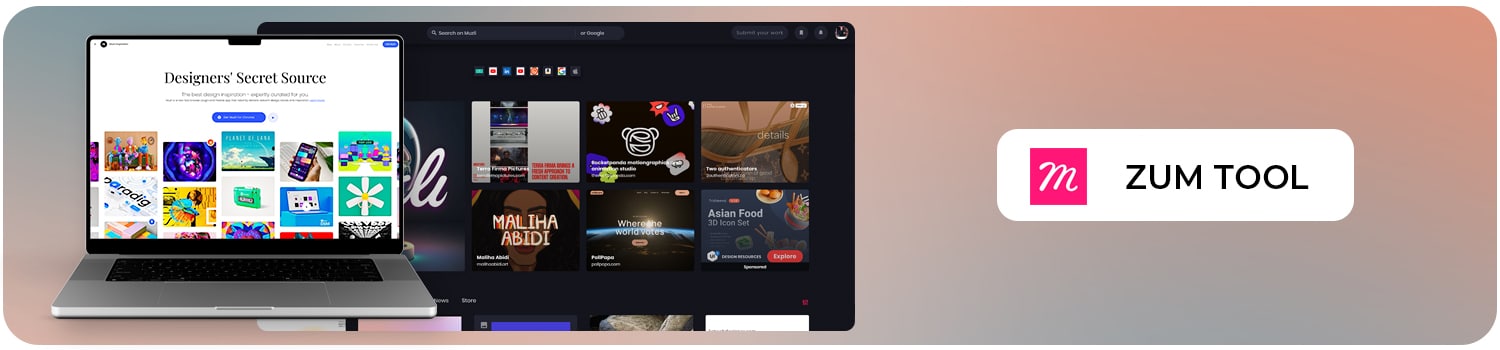
Grafiker:innen, Webdesigner:innen und Kreative finden dank der Browsererweiterung Muzli 2 immer Inspiration. Jeden Tag enthüllt die Erweiterung eine neue Sammlung von Designtrends und Artikeln, um Ihren kreativen Workflow zu fördern. Muzli 2 ist für Firefox, Chrome und Microsoft Edge verfügbar und kann als Startseite für neue Tabs festgelegt werden. Es gibt ein breites Spektrum an Designinhalten in verschiedenen Branchen wie Grafikdesign, Illustration und natürlich Webdesign. Um Ihre Favoriten nicht zu verlieren, haben Sie die Möglichkeit, diese zu speichern, um sie später wiederzufinden. Alles in allem ist Muzli 2 eine großartige Erweiterung für kreative Menschen, die sich inspirieren lassen wollen und immer auf der Suche nach neuen Ideen für ihre Projekte sind.
SVG Grabber
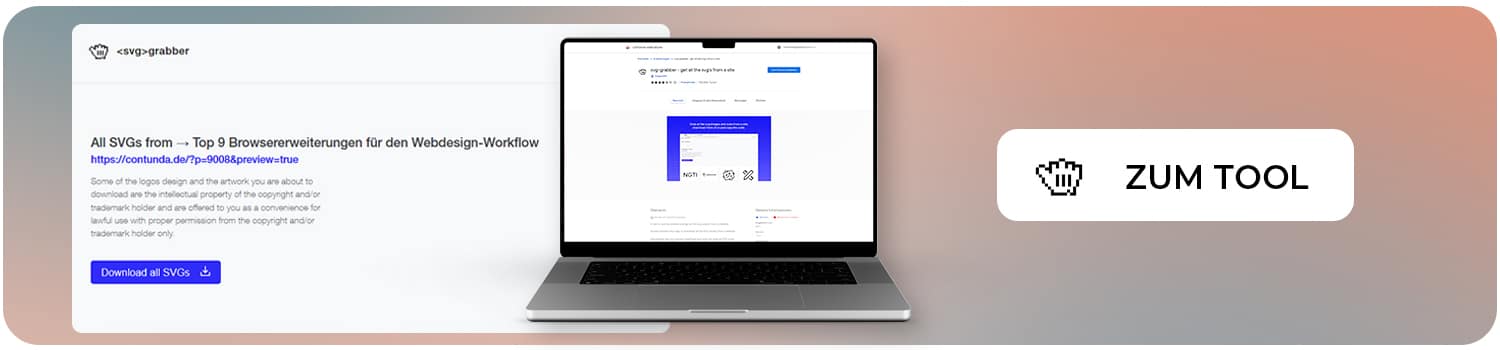
Mit der Browsererweiterung SVG Grabber können Benutzer:innen schnell und einfach SVG-Grafiken von Websites anzeigen und herunterladen. Das Tool kann für Google Chrome, Microsoft Edge und Firefox heruntergeladen und dann einfach über den Browser aufgerufen werden. SVG Grabber scannt eine Website und zeigt alle SVG-Grafiken auf der Website an. Sie können dann mit einem Klick heruntergeladen werden. Ein nützliches Feature ist das Filtern von SVG-Grafiken, sodass die Benutzer:innen nur die Grafiken auswählen können, die sie tatsächlich benötigen. SVG Grabber ist ein nützliches Tool für Webdesigner:innen und Entwickler:innen, die einen Website-Relaunch für ihre Kund:innen so schnell und einfach wie möglich umsetzen möchten, ohne Grafiken beim Prozess neu erstellen zu müssen.
CSS Peeper
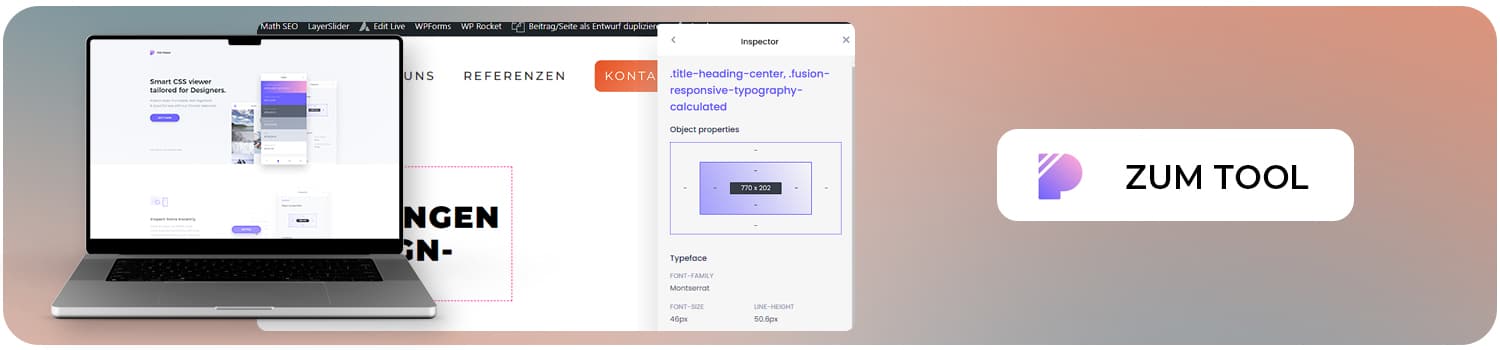
Sie sind Webdesigner:in oder -entwickler:in und möchten sich beliebige CSS-Codes auf einer Website anzeigen lassen? Dann ist CSS Peeper das richtige Tool für Sie. Die Browsererweiterung ist für Google Chrome, Firefox und Microsoft Edge verfügbar. CSS Peeper zeigt den Code in einer gut organisierten und übersichtlichen Benutzeroberfläche an, die eine einfache Überprüfung von CSS-Regeln und -Eigenschaften ermöglicht. Eine praktische Funktion ist die Möglichkeit, Schriftarten und Farben auf einer Website als SCSS, LESS oder JSON exportieren zu lassen. CSS Peeper ist eine Browsererweiterung für Entwickler:innen und Webdesigner:innen, um schnell und einfach CSS-Code auf Websites zu inspizieren und zu optimieren.
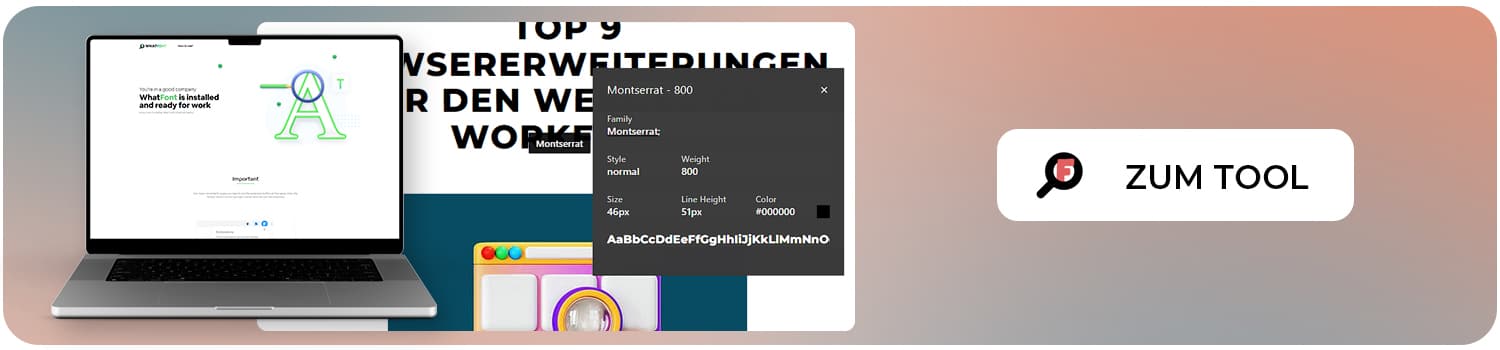
What Font
Die What Font-Browsererweiterung ermöglicht es Benutzer:innen, Schriftarten jeder Website einfach und schnell zu überprüfen. Das Tool kann für Safari, Chrome und Microsoft Edge heruntergeladen werden. What Font zeigt die Größe einer Schriftart auf einer Website und den Namen an, damit Sie im Internet danach suchen und sie anschließend in Ihren eigenen Projekten verwenden können. What Font ist eine nützliche Browsererweiterung, mit der Webdesigner:innen und Entwickler:innen die Schriftarten einer Website schnell und einfach identifizieren können.
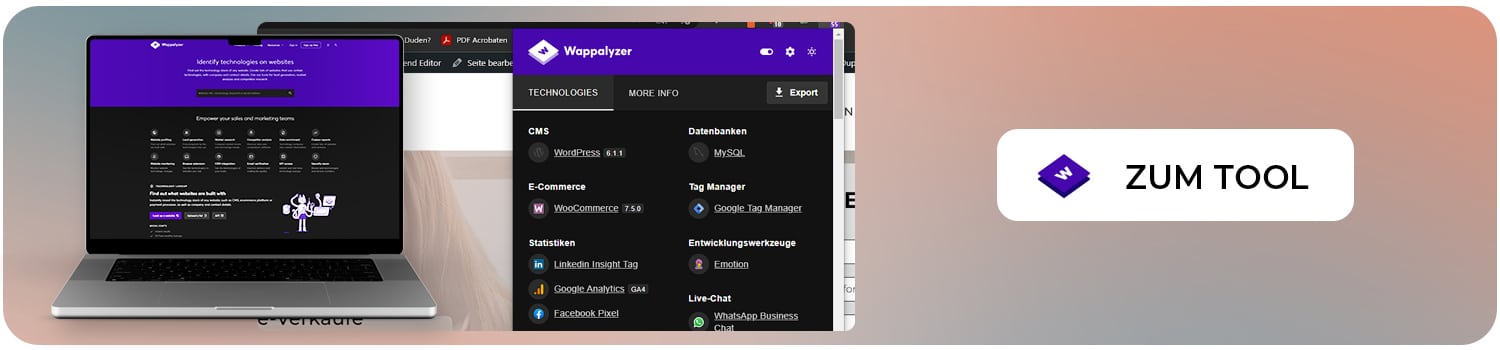
Wappalyzer
Um mehr über die Technologie und Tools hinter jeder Website zu erfahren, ist Wappalyzer die Browsererweiterung für Sie. Die Erweiterung ist für Google Chrome, Opera, Firefox und Microsoft Edge verfügbar. Wappalyzer bietet Einblicke in die Analyse-, CMS-, E-Commerce-, Hosting- und Marketing-Tools, die auf Websites verwendet werden. Die Browsererweiterung ist damit ideal für Webdesigner:innen und -entwickler:innen, um schnell und einfach Techniken und Tools zu identifizieren, mit denen sie unter anderem ihre eigenen Projekte optimieren können.
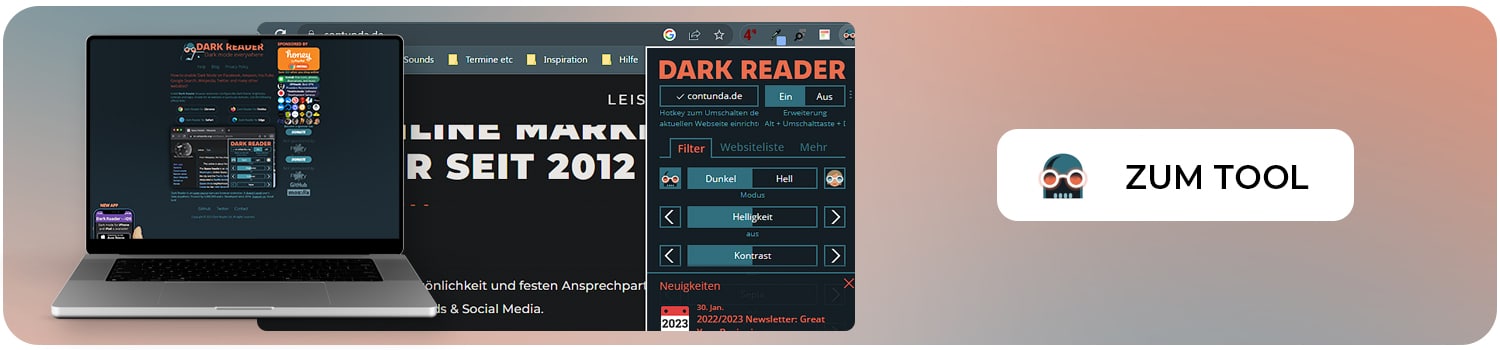
Dark Reader
Der Dark Reader mag für Webdesigner:innen oder Entwickler:innen nicht wirklich nützlich für den Workflow sein, dafür ist er aber eine Entlastung für die Augen. Die Browsererweiterung ermöglicht es, jede Website in einem dunklen Farbschema anzuzeigen. Menschen, die häufig Computer benutzen, insbesondere beim Surfen oder Arbeiten im Internet, sollten Ihren Augen besondere Aufmerksamkeit schenken. Die Browsererweiterung ist für Safari, Firefox, Google Chrome und Microsoft Edge erhältlich. Das Besondere an diesem Tool ist, dass das Farbschema auf jeder Website individuell angepasst werden kann. Wer also viel im Internet surft und viel liest sollte, sich die Erweiterung zulegen und seine Augen schonen.
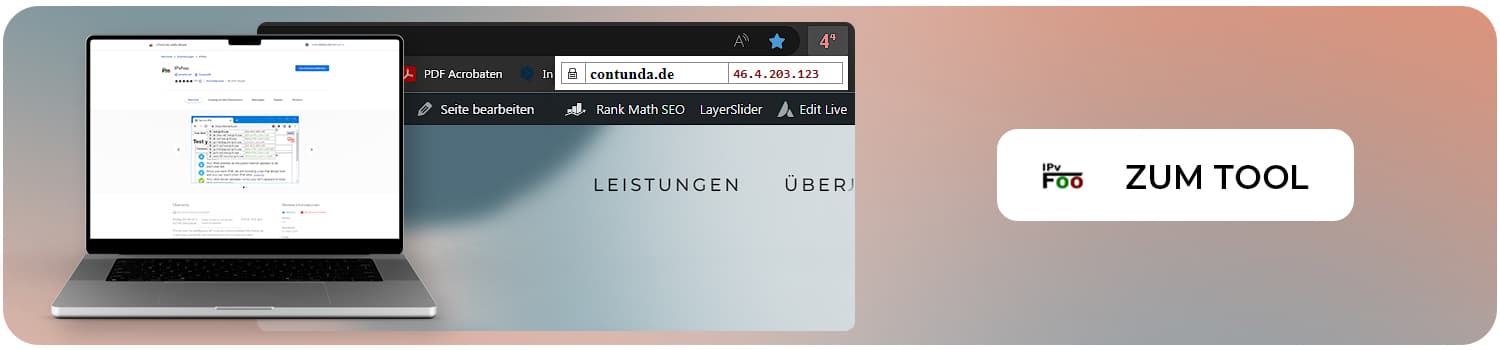
IPvFoo
IPvFoo ist eine unverzichtbare Browsererweiterung, für uns, seitdem die DSGVO in Kraft getreten ist. Wenn uns jemand fragen würde, welche Erweiterung wir am häufigsten nutzen, wäre unsere Antwort eindeutig. Mit IPvFoo können wir schnell und einfach kontrollieren, ob die Websites unserer Kunden DSGVO-konform sind. Die Erweiterung zeigt uns die auf der Webseite getrackten IP-Adressen und andere wichtige Netzwerkinformationen in einer übersichtlichen Benutzeroberfläche an. Auf diese Weise können wir beispielsweise überprüfen, ob Google Fonts auf der Website geladen werden, was seit Januar 2022 nicht mehr erlaubt ist. Wenn wir feststellen, dass dies der Fall ist, können wir schnell mit unseren Tools dagegen vorgehen. IPvFoo ist ein unverzichtbares Tool für jeden Benutzer:in, der seine Netzwerkinformationen schnell und einfach abrufen möchte. Die Browsererweiterung ist für Chrome und Microsoft Edge erhältlich.
Measure Dimensions
Measure Dimensions ist eine Browsererweiterung, die Webdesigner:innen und Entwickler:innen dabei hilft, Abstände zwischen Elementen auf einer Webseite schnell und einfach zu messen. Abstände spielen im Design eine wichtige Rolle, daher ist dieses Tool besonders hilfreich für Benutzer:innen, die eine einheitliche Gestaltung auf der Webseite erreichen möchten. Mit nur einem Klick können Benutzer:innen die Abstände zwischen Bildern, Texten, Grafiken und Buttons ermitteln. Dieses Tool ist insbesondere für Benutzer:innen geeignet, die Websites entwerfen, testen oder entwickeln und dabei Abstände auf einer Webseite optimieren möchten. Insgesamt ist Measure Dimensions ein praktisches Werkzeug für Benutzer:innen, die an der Gestaltung von Webseiten arbeiten und dabei Abstände zwischen den Elementen im Blick behalten müssen.
Fazit
Bei der täglichen Arbeit von Webdesigner:innen und Entwickler:innen gibt es eine Menge von Browsererweiterungen, die Ihnen helfen können. In diesem Text habe ich neun Tools vorgestellt, die eine Vielzahl von nützlichen Funktionen bieten, um eine Website auf ein hohes Design-Level zu bringen. Sie helfen bei der Optimierung von Codes, Bildern oder Grafiken sowie beim Testen von responsivem Design. Diese neun Browsererweiterungen sind eine herausragende Hilfe für jeden Webdesigner:in und Entwickler:in und haben sich in unserem Workflow als unverzichtbar erwiesen.